Создание текстур рельефа bump
Материал из S.T.A.L.K.E.R. Inside Wiki
Содержание
Создание карт рельефа bump & bump#
Внимание! Уроки рассчитаны на пользователей, уже достаточно хорошо освоивших фотошоп. Различные вопросы типа "а где находится эта кнопачка???" здесь не рассматриваются. Названия функций приведены на русском языке, у кого фотошоп англоязычный, ориентируйтесь по смыслу.
На данном уроке попробую подробно описать порядок создания карт рельефа в игре с помощью фильтра карт нормалей от nVidia. Действия, которые описаны ниже, я не буду называть ни самыми рациональными, ни самыми простыми. Просто так делаю я сам, и не обязую следовать им в точности.
Так вот, большинство текстур в игре имеют по два одноименных собрата с индексами _BUMP и _BUMP#. так вот эти две дополнительных текстуры и являются рельефом, или "бампом".
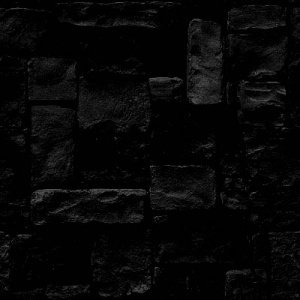
К примеру, имеем мы текстуру STON.dds:
А сейчас будем делать для нее бампы. Как было сказано ранее, рельеф начинается с карты высоты, фильтр от nVidia здесь пока не нужен.
Карта высот
Большинство текстур имеют такое случайное свойство, как зависимость яркости от рельефа. например на большинстве фотографий кирпича прослойки либо темнее, либо светлее кирпича, чаще темнее. Так же это относится к доскам, текстурам ландшафта. Выпуклости имеют одну яркость, а впадины - другую. Этим можно сильно упростить создание карты высот. Например для основы карты высот можно взять один из каналов текстуры STON.dds. там как раз впадины темнее, выпуклости светлее - то что нам надо:
если возиться с текстурами лень, и результат не важен, то следующий шаг можно пропустить, в противном случае, берем в руки весь инструментарий фотошопа, включаем фантазию и приводим карту высот к более правильному виду. Например черная тень от камней сверху не должна влиять на рельеф, камни должны быть не такими плоскими, да и прослойки не должны быть плоскими, у меня получилось что то вроде этого:
карта высоты готова. сделаем с нее дубликат, переведем в РГБ и найдем фильтр карт нормалей, он находится в самом низу списка фильтров.
Карты нормалей
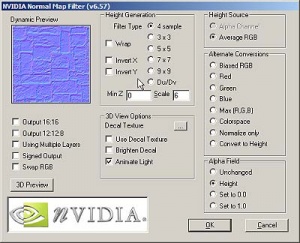
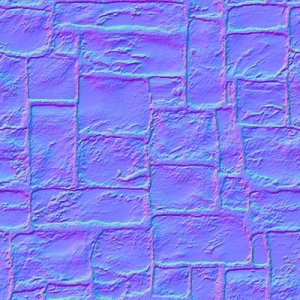
Вот так выглядит окно фильтра. практически ничего менять здесь не надо, важна только группа "height generation". Здесь можно выбрать тип фильтра, потыкав в разные режимы, можно увидеть в окне просмотра, что чем ниже режим, тем более размытой получается карта. В данный момент нам нужен самый первый режим "4 samples", он дает наибольшую четкость, а при низких разрешениях текстуры это очень важно. Далее стоит обратить внимание на параметр "Scale" - это, как бы назвать, "сила рельефности" что ли, чем выше число, тем более рельефной будет текстура. Я обычно выставляю значение от 5 до 10. в редких случаях выше. Все зависит от того, насколько резки перепады на карте высоты. Для данной текстуры можно выставить значение 10. Жмем ОК. Получаем изображение такого вида:
Для полного счастья сталась только карта интенсивности блика.
Карта интенсивности блика
Она показывает, насколько сильно отражает свет данный участок текстуры. Чем ярче пиксель, тем сильнее он отражает свет. Так как на данной текстуре у нас камни, карта интенсивности блика будет стремиться к черному, ведь камни - это не стекло и не металл, ни зайчиков, ни свое отражение на них не увидеть. Можно эту карту залить черным, а можно дать некоторым камушкам шанс немного побликовать:
Ну вот. Теперь все для текстур бампа готово. осталось только разложить все по нужным каналам и сохранить.
Первой проще делать текстуру bump#. Для этого берем карту высоты, копируем изображение на свежесозданную альфу, а каналы РГБ заливаем однородным серым цветом (за серый принимается цвет в середине всего диапазона яркости, т.е. лучше всего брать 127 или 128). Далее остается только сохранить ее:
С текстурой bump все сложнее. По непонятной причине разработчиками игры был выставлен обратный порядок каналов. Т.е. то что фильтр nVidia располагает в порядке RGB(A), в текстуре bump порядок обратный, т.е ABGR. Это составляет определенную сложность и затрату времени при конвертировании "синенькой" текстуры, создаваемой фильтром, в "зелененькую" текстуру bump. Я обычно делаю это так:
с текстуры bump# делается дубликат и сохраняется как bump, далее на нее с помощью копипаста вставляются каналы из "синенькой" текстуры, которая была недавно сгенерирована фильтром. Порядок такой:
из R в A - карта горизонтальных нормалей из G в B - карта вертикальных нормалей из B в G - белая карта
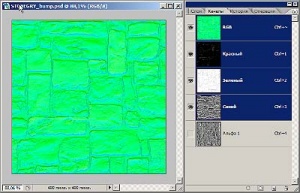
а чтобы довести текстуру bump до конца и сделать ее истинно "зелененькой", в канал R нужно вставить карту интенсивности блика. Все, можно сохранять. должно получиться вот так:
Вот и все, карты рельефа для сталкера готовы. Остается только посмотреть, как будет выглядеть в игре:
Удачи в работе!
Дополнение
(25.11.2008, 17:26)
Кстати, забыл упомянуть, если исходная текстура бесшовная, то необходимо сохранять бесшовность всех карт, из которых состоит рельеф!
А если есть вопросы - спрашивайте, обязательно отвечу
Автор: Argus
Исправил грамматические ошибки --Ork 10:39, 27 октября 2010 (UTC)